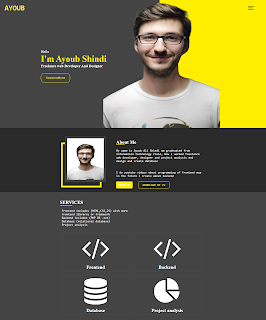
Create new CV style using HTML & CSS ( Source Code )
HTML :-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="cv.css">
<title>Document</title>
</head>
<body>
<div class="header">
<header>
<div class="headerright">
<div class="burgar">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
</div>
</div>
<div class="headerleft">
<h2>AYOUB</h2>
</div>
</header>
<div class="Hright"></div>
<div class="Hleft">
<div id="description">
<p>Hello</p>
<h1>I'm Ayoub Shindi</h1>
<h4>Freelance web Developer And Designer</h4>
<button>Connect with me</button>
</div>
</div>
<img src="person copy.png" alt="" id="headerimg">
</div>
<div class="About">
<div class="Aright">
<div id="info">
<h2>About Me</h2>
<p>My name is Ayoub Ali Shindi am gradeuated from
information technology field, Now i worked freelance
web developer, designer and project analysis
and design and create database
</p>
<p>
I do youtube videos about programming of frontend
may in the future i create about backend
</p>
<div id="buttons">
<button id="B1">HERE ME</button>
<button id="B2">DOWNLOAD MY CV</button>
</div>
</div>
</div>
<div class="Aleft">
<div id="pic">
<img src="person copy.png" alt="" id="aboutimg">
</div>
</div>
</div>
<div class="services">
<div class="servicesinfo">
<h2>SERVICES</h2>
<p>
Frontend includes (HTML,CSS,JS) with more frontend librarry or framework<br>
Backend includes (PHP OR .net)<br>
Database (relational database)<br>
Project analysis
</p>
<div class="cards">
<i class="fa fa-code"></i>
<h2>Frontend</h2>
</div>
<div class="cards">
<i class="fa fa-code"></i>
<h2>Backend</h2>
</div>
<div class="cards">
<i class="fa fa-database"></i>
<h2>Database</h2>
</div>
<div class="cards">
<i class="fa fa-pie-chart"></i>
<h2>Project analysis</h2>
</div>
</div>
</div>
</body>
</html>
CSS :-
*{
padding: 0;
margin: 0;
}
p,h4{
color: white;
}
.header{
position: relative;
width: 100%;
height: 100vh;
}
header{
width: 100%;
height: 80px;
/*background-color: rgb(0 0 0 / 13%);*/
position: absolute;
z-index: 2;
display: flex;
flex-wrap: wrap;
flex-direction: row-reverse;
align-content: space-around;
justify-content: space-between;
}
.headerleft{
display: flex;
align-items: center;
justify-content: center;
font-size: 25px;
font-family: monospace;
width: 150px;
height: 50px;
color: rgb(255, 238, 0);
}
.headerright{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 150px;
height: 50px;
}
.burgar{
width: 30%;
cursor: pointer;
}
.burgar .b1,.b3{
width: 70%;
height: 3px;
background-color: rgba(0, 0, 0, 0.733);
margin: 5px;
}
.burgar .b2{
width: 50%;
height: 3px;
background-color: rgba(0, 0, 0, 0.733);
margin: 5px;
}
.About{
height: 50vh;
background-color: rgba(0, 0, 0, 0.836);
}
.services{
position: relative;
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 0.733);
color: white;
}
.Hright{
width: 40%;
height: 100%;
float: right;
background-color: rgb(255, 238, 0);
}
.Hleft{
display: flex;
align-items: center;
justify-content: center;
width: 60%;
height: 100%;
float: left;
background-color: rgba(0, 0, 0, 0.733);
}
#description{
position: relative;
width: 400px;
height: 150px;
}
#description h1{
font-size: 45px;
color: rgb(255, 238, 0);
}
#description p,h4{
font-size: 19px;
}
#description button{
width: 150px;
height: 50px;
border-radius: 20px;
margin: 25px 0px;
color: rgb(255, 238, 0);
background: none;
border: 1px solid rgb(255, 238, 0);
}
#description button:hover{
font-size: 14px;
border-radius: 22px;
cursor: pointer;
}
nav{
position: absolute;
display: grid;
justify-content: space-between;
top: 0;
width: 100%;
height: 60px;
background: none;
}
#headerimg{
position: absolute;
bottom: 0;
right: 236px;
width: 600px;
height: 740px;
z-index: 0;
}
.Aright{
width: 60%;
height: 100%;
float: right;
}
.Aleft{
width: 40%;
height: 100%;
float: left;
}
#pic{
float: right;
margin: 75px 25px 24px 0px;
width: 35%;
height: 214px;
border: 8px solid rgb(255, 238, 0)
}
#aboutimg {
width: 189px;
height: 214px;
background-color: white;
margin: -40px 0px 0px 12px;
border: 10px solid rgba(0, 0, 0, 0.733);
}
#info{
color: white;
width: 55%;
height: 82%;
margin: 60px 0px 0px 50px;
position: relative;
}
#info>h2::after{
position: absolute;
content: "";
width: 45px;
height: 2px;
background-color: rgb(255, 238, 0);
top: 25px;
left: 0;
}
#info>p{
font-size: 15px;
font-family: monospace;
padding: 20px 0px 20px 0px;
}
#buttons{
width: 300px;
height: 35px;
background-color: none;
}
#buttons>#B1{
width: 85px;
height: 35px;
border-radius: 5px;
/* margin: 0px 0px; */
color: white;
font-size: 15px;
font-family: monospace;
background: rgb(255, 238, 0);
border: 1px solid rgb(255, 238, 0);
cursor: pointer;
}
#buttons>#B1:hover{
background: rgb(197 184 0);
}
#buttons>#B2{
width: 160px;
height: 35px;
border-radius: 5px;
margin-left: 25px;
color: rgb(255, 238, 0);
font-size: 15px;
font-family: monospace;
background: none;
border: 1px solid rgb(255, 238, 0);
cursor: pointer;
}
#buttons>#B2:hover{
background-color: rgb(98 98 98 / 35%);
}
.servicesinfo{
width: 55%;
height: 85%;
position: relative;
/*background-color: chartreuse;*/
margin: auto;
padding: 3%;
}
.servicesinfo>h2::after{
position: absolute;
content: "";
width: 63px;
height: 2px;
background-color: rgb(255, 238, 0);
top: 68px;
left: 43px;
}
.servicesinfo>p{
padding: 20px 0px;
margin-left: 10px;
width: 350px;
color: white;
font-size: 15px;
font-family: monospace;
}
.servicesinfo>.cards{
text-align: center;
float: left;
color: white;
width: 46%;
height: 200px;
margin: 10px;
border: 1px solid rgb(98 98 98 / 35%);
border-radius: 5px;
}
.fa{
/* width: 58px; */
margin-top: 12px;
margin-bottom: 18px;
font-size: 135px;
}
Follow me for more.
youtube channel :- DEV AAS
facebook :- DEV AAS facebook
Add your comment
Signature :- Ayoub Shindi (DEV AAS)

Comments
Post a Comment